当社では制作にWordPressを入れるのがほとんどなのでコンタクトフォームはプラグインを使用しています。
先日、お客様先のサーバーに納品で、データベースが作成出来なかったためWordPressで制作したサイトを静的HTMLに作り直し納品しました。
その際にコンタクトフォームをHTML化し、デザインを崩したくなかったので送受信の機能はGoogleフォームの機能を使用しました。
あまり使用頻度は無さそうですが備忘録的に残しておきます。
手順
- HTMLフォームと同様の項目のGoogleフォームを作成
- 作成したGoogleフォームのaction属性と各項目のneme属性を取得
- HTMLフォームに2で取得した属性を入れる
- 送信完了ページがデフォルトだとGoogleフォームに行ってしまうのでサイト内のサンクスページに移動させる
概ねこの様な順番です。
1.HTMLフォームと同様の項目のGoogleフォームを作成
※既にHTMLのフォームは用意されている前提です。

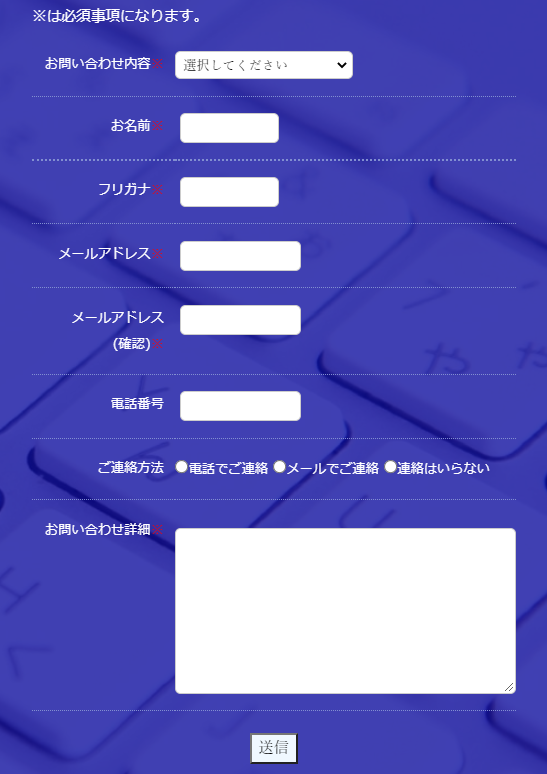
上記のフォームを例に作っていきます。
入力項目は
◯お問い合わせ内容(セレクトボックス)
◯お名前(テキストボックス)
◯フリガナ(テキストボックス)
◯メールアドレス(テキストボックス)
◯メールアドレス 確認(テキストボックス)
◯電話番号(テキストボックス)
◯ご連絡方法(ラジオボタン)
となっております。
こちらと同じ項目をGoogleフォームで新規作成していきます。
2.作成したGoogleフォームのaction属性と各項目のname属性を取得
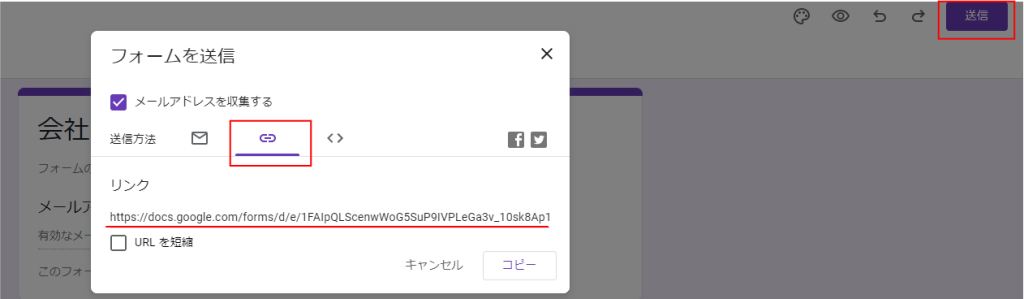
作成したGoogleフォームの画面から右上の「送信」を押してリンクを取得しましょう
コピーしたリンクを開くと下記の様にフォームの編集画面ではなく
送信者の入力画面が開くので、各項目にお問合せ内容を入力していきます。
(入力しなくても良いのですが、この後のデベロッパーツールで属性取得する際に分かりやすくなるので入れることをオススメします)

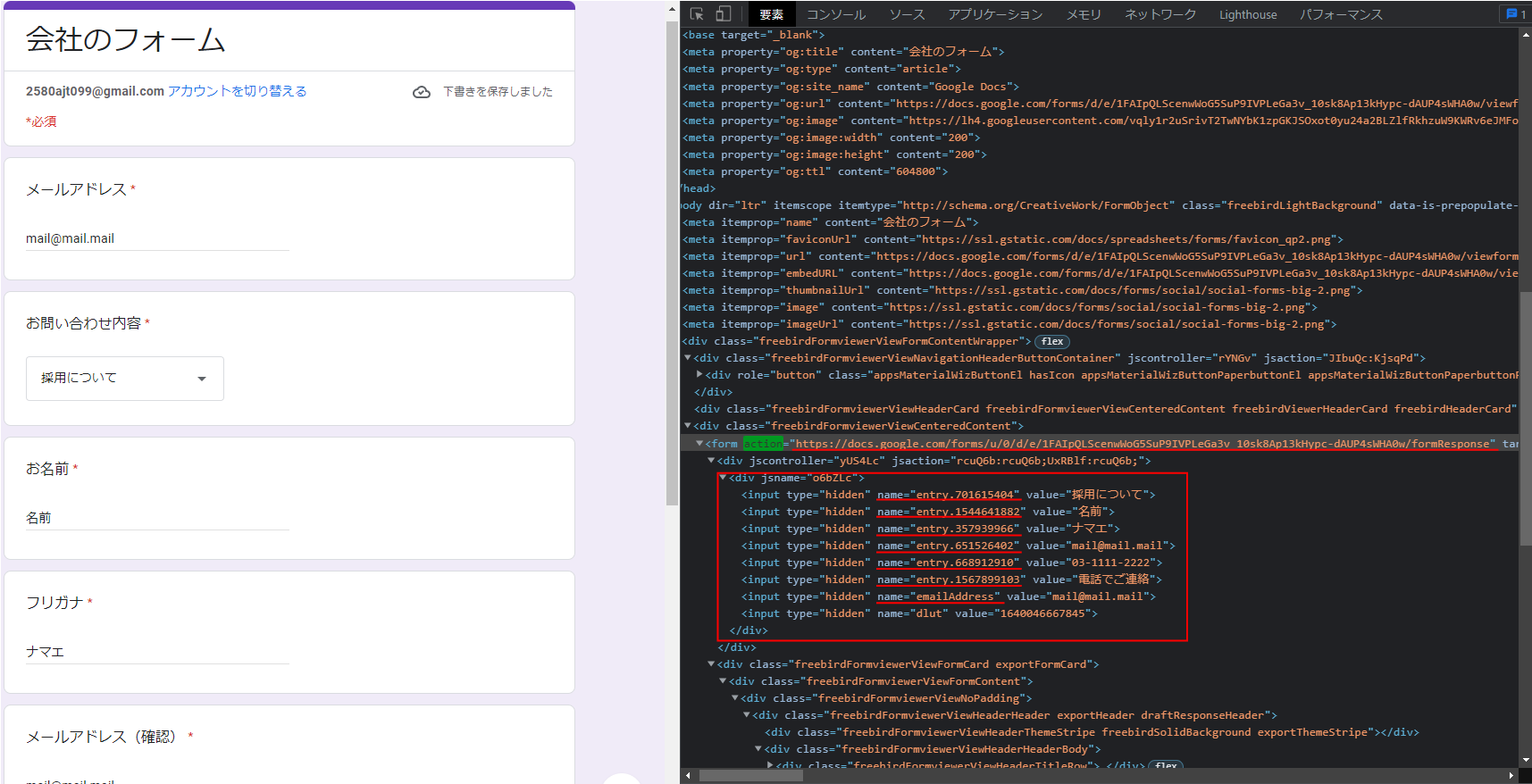
入力が完了したら[F12]を押してデベロッパーツールを開き
[F5]キーを押して”action”を検索します。
いくつかHITするかと思いますが<form action=”…~~~~>を探します。
<form action=”フォームのURL“>と、その孫要素に上記画像の赤線で囲っている<input name=”entry.数字“>群が入っていると思います。
こちらの フォームのURLとentry.数字をHTMLのフォームに入れていきます。
3.HTMLフォームに2.で取得した属性を入れる
2.で確認したactionのフォームのURLとinputのentry.数字をHTMLで用意したサイトのフォームに入れていきます。
こんな形になります。
セレクトボックスやラジオボタンなど複数ある部分は各inputに同じnameを入れます。
4.送信完了ページがデフォルトだとGoogleフォームに行ってしまうのでサイト内のサンクスページに移動させる
3.の状態で送信の確認は取れると思いますが、送信後にGoogleフォームの「送信ありがとうございます。」ページにリダイレクトされてしまうので
サイト内で用意したサンクスページに飛ぶように設定をします。
3.でactionを追加した<form>タグに target=”hidden_iframe” と onsubmit=”submitted=true;” を追加します。
(”hidden_iframe”は任意なので値を変更しても構いません)
<form>タグの直後に下記のscriptを入れます。
<script type=”text/javascript”>var submitted = false;</script>
<iframe name=”hidden_iframe” id=”hidden_iframe” style=”display:none;” onload=”if(submitted){window.location=’/thanks/’;}”></iframe>
window.locationにはサンクスページのディレクトリを入れます。
上記でサンクスページに変移するようになります。
あまり無いかと思いますが何らかの理由でPHPが使えなかったり、問合せの内容をスプレッドシートで管理したい場合などにお使いください。