Adobe Illustrator(イラレ)で差し込み印刷と死闘を繰り広げた話Posted by:喜多 真輝央
みなさんこんにちわ。
インスパイアの喜多です。
かなり期間が空いてしまいましたが今回は以前のお話の続きになります。
甘い甘い考えでイラレでお洒落なことをしてやろうと考えていた凡サラリーマン喜多はエラーという名の落とし穴から這い上がれずもがき苦しみ続けるのでした。
まずはエラーについてお話しする前に、
私がどういった手順で作業を行ってエラーが出たのかをお話ししようと思います。
まず最初に必要になるのは、繰り返し部分の用意です。
<?xml version=”1.0″ encoding=”utf-8″?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN” “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd” [
<!ENTITY ns_flows “http://ns.adobe.com/Flows/1.0/”>
<!ENTITY ns_extend “http://ns.adobe.com/Extensibility/1.0/”>
<!ENTITY ns_graphs “http://ns.adobe.com/Graphs/1.0/”>
<!ENTITY ns_vars “http://ns.adobe.com/Variables/1.0/”>
<!ENTITY ns_custom “http://ns.adobe.com/GenericCustomNamespace/1.0/”>
<!ENTITY ns_flows “http://ns.adobe.com/Flows/1.0/”>
<!ENTITY ns_svg “http://www.w3.org/2000/svg”>
<!ENTITY ns_ai “http://ns.adobe.com/AdobeIllustrator/10.0/”>
<!ENTITY ns_sfw “http://ns.adobe.com/SaveForWeb/1.0/”>
<!ENTITY ns_adobe_xpath “http://ns.adobe.com/XPath/1.0/”>
<!ENTITY ns_imrep “http://ns.adobe.com/ImageReplacement/1.0/”>
]>
<svg version=”1.1″
xmlns=”http://www.w3.org/2000/svg” xmlns:xlink=”http://www.w3.org/1999/xlink” xmlns:a=”http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/”
x=”0px” y=”0px” width=”0px” height=”0px” viewBox=”0 0 0 0″ style=”overflow:auto;” xml:space=”preserve”>
<variableSets xmlns=”&ns_vars;”>
<variableSet locked=”none” varSetName=”binding1″>
<variables>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”num”></variable>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”add1″></variable>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”name”></variable>
</variables>
<v:sampleDataSets xmlns=”http://ns.adobe.com/GenericCustomNamespace/1.0/” xmlns:v=”http://ns.adobe.com/Variables/1.0/”>
<v:sampleDataSet dataSetName=”データセット1″>
<num><p>郵便番号</p></num>
<add1><p>住所</p></add1>
<name><p>お名前</p></name>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
</variableSets>
</svg>
以前の記事でも紹介したこの青色の部分ですね。
ここの部分を宛先の数だけ作成する必要があります。
私はこの部分をExcelやGoogleスプレッドシートで作成しました。
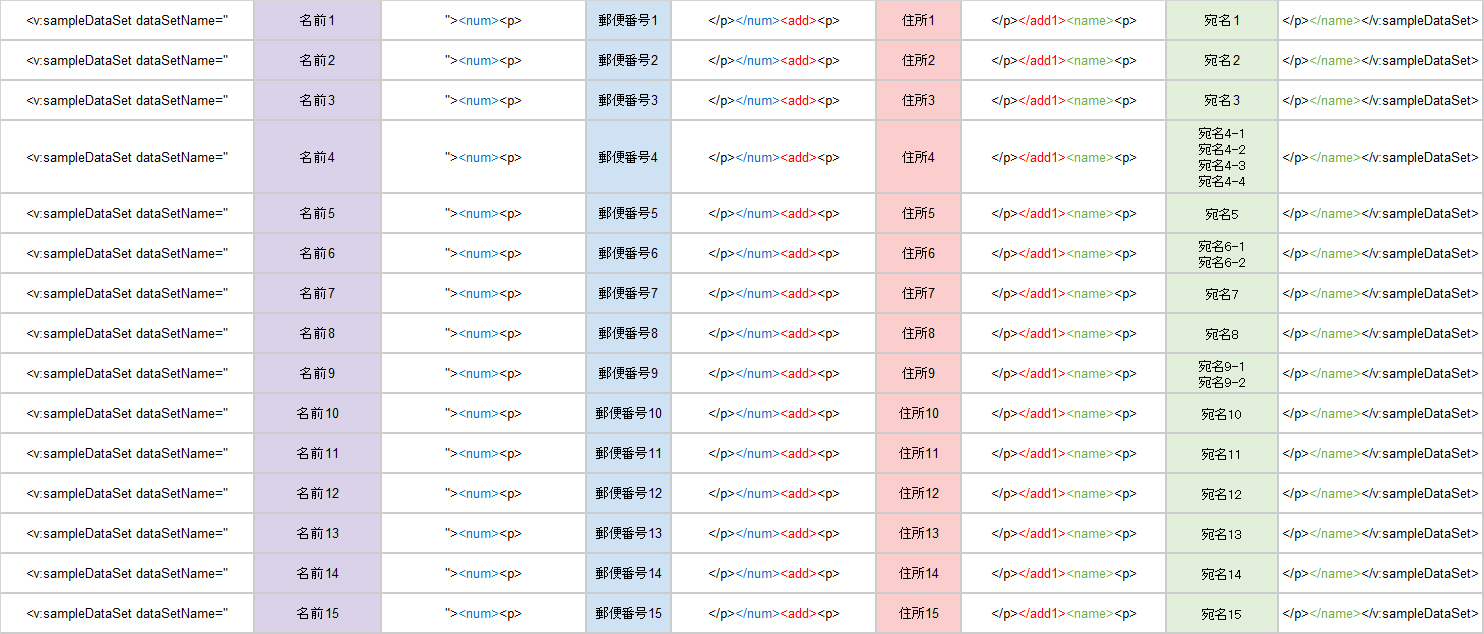
こんな感じです。
色がついているセルのところに必要な情報を入力していく形になります。
色分けは見やすくなればと思って付けているだけなので実際にはなくても大丈夫です。
入力が完了したら、全体をコピーしてエディタとかメモ帳に貼り付けます。
<v:sampleDataSet dataSetName=” 名前1 “><num><p> 郵便番号1 </p></num><add><p> 住所1 </p></add1><name><p> 宛名1 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前2 “><num><p> 郵便番号2 </p></num><add><p> 住所2 </p></add1><name><p> 宛名2 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前3 “><num><p> 郵便番号3 </p></num><add><p> 住所3 </p></add1><name><p> 宛名3 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前4 “><num><p> 郵便番号4 </p></num><add><p> 住所4 </p></add1><name><p> “宛名4-1
宛名4-2
宛名4-3
宛名4-4″ </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前5 “><num><p> 郵便番号5 </p></num><add><p> 住所5 </p></add1><name><p> 宛名5 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前6 “><num><p> 郵便番号6 </p></num><add><p> 住所6 </p></add1><name><p> “宛名6-1
宛名6-2″ </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前7 “><num><p> 郵便番号7 </p></num><add><p> 住所7 </p></add1><name><p> 宛名7 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前8 “><num><p> 郵便番号8 </p></num><add><p> 住所8 </p></add1><name><p> 宛名8 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前9 “><num><p> 郵便番号9 </p></num><add><p> 住所9 </p></add1><name><p> “宛名9-1
宛名9-2″ </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前10 “><num><p> 郵便番号10 </p></num><add><p> 住所10 </p></add1><name><p> 宛名10 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前11 “><num><p> 郵便番号11 </p></num><add><p> 住所11 </p></add1><name><p> 宛名11 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前12 “><num><p> 郵便番号12 </p></num><add><p> 住所12 </p></add1><name><p> 宛名12 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前13 “><num><p> 郵便番号13 </p></num><add><p> 住所13 </p></add1><name><p> 宛名13 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前14 “><num><p> 郵便番号14 </p></num><add><p> 住所14 </p></add1><name><p> 宛名14 </p></name></v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前15 “><num><p> 郵便番号15 </p></num><add><p> 住所15 </p></add1><name><p> 宛名15 </p></name></v:sampleDataSet>
あとは改行を少し調整して元の青色部分のような形に整えていきます。
<v:sampleDataSet dataSetName=” 名前1 “>
<num><p> 郵便番号1 </p></num>
<add><p> 住所1 </p></add1>
<name><p> 宛名1 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前2 “>
<num><p> 郵便番号2 </p></num>
<add><p> 住所2 </p></add1>
<name><p> 宛名2 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前3 “>
<num><p> 郵便番号3 </p></num>
<add><p> 住所3 </p></add1>
<name><p> 宛名3 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前4 “>
<num><p> 郵便番号4 </p></num>
<add><p> 住所4 </p></add1>
<name><p> “宛名4-1
宛名4-2
宛名4-3
宛名4-4″ </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前5 “>
<num><p> 郵便番号5 </p></num>
<add><p> 住所5 </p></add1>
<name><p> 宛名5 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前6 “>
<num><p> 郵便番号6 </p></num>
<add><p> 住所6 </p></add1>
<name><p> “宛名6-1
宛名6-2″ </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前7 “>
<num><p> 郵便番号7 </p></num>
<add><p> 住所7 </p></add1>
<name><p> 宛名7 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前8 “>
<num><p> 郵便番号8 </p></num>
<add><p> 住所8 </p></add1>
<name><p> 宛名8 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前9 “>
<num><p> 郵便番号9 </p></num>
<add><p> 住所9 </p></add1>
<name><p> “宛名9-1
宛名9-2″ </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前10 “>
<num><p> 郵便番号10 </p></num>
<add><p> 住所10 </p></add1>
<name><p> 宛名10 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前11 “>
<num><p> 郵便番号11 </p></num>
<add><p> 住所11 </p></add1>
<name><p> 宛名11 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前12 “>
<num><p> 郵便番号12 </p></num>
<add><p> 住所12 </p></add1>
<name><p> 宛名12 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前13 “>
<num><p> 郵便番号13 </p></num>
<add><p> 住所13 </p></add1>
<name><p> 宛名13 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前14 “>
<num><p> 郵便番号14 </p></num>
<add><p> 住所14 </p></add1>
<name><p> 宛名14 </p></name>
</v:sampleDataSet>
<v:sampleDataSet dataSetName=” 名前15 “>
<num><p> 郵便番号15 </p></num>
<add><p> 住所15 </p></add1>
<name><p> 宛名15 </p></name>
</v:sampleDataSet>
これで元の青色部分が繰り返されているような形に出来たかと思います!
あとはこの部分をコピーして、さっきの青色部分と置き換えたうえでイラレにインポートすればデータセットの登録が完了!!
と、なるはずだったのですがならなかったんですね。
世の中不思議なことでいっぱいです。
そんなことも言ってられないのでここから果てしないエラーチェックが始まるのですが、
いざ振り返って確認しはじめると、結構いろんなところでミスをしちゃっているようで。
ここからは私が個人的に沼った部分を順番にお話ししていきます。
1.ExcelやGoogleスプレッドシートに自動で入力されたもの
Excelとかで作成した表からコピーしてきたものを確認すると、
実は要所要所に勝手に要素が足されていたりします。
分かりやすいところだと勝手にスペースが足されていたりするのですが、
意外と気付きにくかったのは“ ”でした。
どうやら一つのセルの中に複数行テキストを入れると勝手に” ”で括られるようでして、
宛名の一部を連名にしようとしたりするとこのトラップに引っかかるようです。
<v:sampleDataSet dataSetName=” 名前4 “>
<num><p> 郵便番号4 </p></num>
<add><p> 住所4 </p></add1>
<name><p> “宛名4-1
宛名4-2
宛名4-3
宛名4-4“ </p></name>
</v:sampleDataSet>
2.変数設定のミス
私の場合はここに一番の原因がありました。
まず、イラレで作成したデザインに変数指定する際には次の2種類の方法があります。
①オブジェクト内容を動的に変更する
②オブジェクトの表示・非表示を動的に切り替える

変数パネルを使用したデータ結合
Adobeの公式サイトから拝借したこの画像で言うところの、
Hから変数指定を行うものが①のオブジェクト内容を動的に変更させる設定です。
対してIから変数指定を行うものが②のオブジェクトの表示・非表示を動的に変更させる設定で、
こちら対象オブジェクトの表示をそもそも表示させるかどうか、という制御の実が可能です。
そして当然のお話しなのですが、
上記の①の方法で変数設定を行った場合と、②の方法で変数設定を行った場合とでは、
出力されるxmlファイルの内容が異なります。
①の方法ではxmlファイル内に任意の住所や電話番号を書き込めばその内容をデータセットとして登録できたのですが、
②の方法で出力されたxmlファイルはtrue / falseでの入力しか受け付けない仕様になっています。
<variableSet locked=”none” varSetName=”binding1″>
<variables>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”num”></variable>
<variable category=”http://ns.adobe.com/Variables/1.0/” trait=”visibility” varName=”num-on”></variable>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”add1″></variable>
<variable category=”http://ns.adobe.com/Variables/1.0/” trait=”visibility” varName=”add1-on”></variable>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”add2″></variable>
<variable category=”http://ns.adobe.com/Variables/1.0/” trait=”visibility” varName=”add2-on”></variable>
<variable category=”http://ns.adobe.com/Flows/1.0/” trait=”textcontent” varName=”name”></variable>
<variable category=”http://ns.adobe.com/Variables/1.0/” trait=”visibility” varName=”name-on”></variable>
</variables>
<v:sampleDataSets xmlns=”http://ns.adobe.com/GenericCustomNamespace/1.0/” xmlns:v=”http://ns.adobe.com/Variables/1.0/”>
<v:sampleDataSet dataSetName=”データセット1″>
<num><p>郵便番号1</p></num>
<num-on>true</num-on>
<add1><p>住所1</p></add1>
<add1-on>true</add1-on>
<add2><p>建物名1</p></add2>
<add2-on>false</add2-on>
<name><p>名前1</p></name>
<name-on>true</name-on>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
緑色のところが①で設定した部分の記述、オレンジ色の部分が②で設定した部分の記述です。
記述をよく見ると細部の指定がそれぞれで異なっています。
私の場合はここの部分をよく理解していないままネット上で調べて出てきたコードをコピペしてしまっていたため、
xmlファイル内で①の記述と②の記述がごっちゃになってしまっていたためにエラーが起きていました。
というか、とある参考サイトの通りにやったらこのエラーに陥るようになっていたので、
私と同じ沼にはまった人は意外とたくさんいるのかもしれないです。
私の場合はこの2点を修正することでようやく無事イラレが動作してくれました。
いやぁ、振り返るとシンプルな問題ですが体験する側からすると長い長い闇でした。
ただ今回問題となったこの部分も、
①と②の方法を組み合わせて使えるようになると出来ることの幅がかなり広がります!
例えば招待状なんかを作成するときに、
郵送用と手渡し用でデザインを変えるために住所や飾りつけの表示ON / OFFを切り替えたり、
郵送用でも番地以降の建物名がある人ない人でデザインを分けたり、
男性用と女性用でデザインを変えたりすることも可能です。
アイデア次第で色々なことが出来るので興味がある方は是非お試しください。
とまあこんな流れで何とかエラーを解消することができ、
データセットの作成を行うことが出来ました。
あとはバッチ画面から「ソース」部分で「データセット」を選択し、
保存先やファイル名を指定して書き出しを行えばOKです。
私の場合は印刷会社に持ち込みたかったので、全部PDFに出力しました。
これによってイキリ凡会社員とオーバーテクノロジーとの戦いは終結いたしました。
やってる最中はうかつに手を出したことに後悔しかなかったのですが、
いざ終わってみると達成感と万能感が良い感じに私の脳内を満たしていて、
じぶんが凡人であることを早くも忘れようとしています。
恐らく近々また何か強大な壁に挑んで悪戦苦闘することになるかと思いますので、
その様子はまたこのブログでご紹介できればと思います。
長きにわたりお付き合いいただきありがとうございました。
それではまた。
P.S.
ズッキーニに代わる新しいブームはいちじくです。
とくにマスカルポーネと合わせることで最高のおつまみと化します。