デザインの基礎①Posted by:神長 未緒子
こんばんは。
インスパイアの神長です。
今月は私がブログを担当させていただきます。
私は今ホームページの制作業務に携わっております。
ディレクターがお客様と打ち合わせをし、その内容を基に制作を進めています。
良いWEBデザインを作ることの難しさのひとつに、そのデザインが”良い”のか”イマイチ”なのかという判断が、見る人の主観によって決まるということがあると思います。
自分の中では「よくできた!」と思っても、お客様に良く思ってもらえなければ、それは”イマイチ”なデザインになってしまう、ということです。
ここは好みの問題もありますので、致し方ない点ではありますが、
今回は私がデザインする際にエンドユーザーにとって「見やすく」なるように心掛けていることを書いていこうと思います。
今週は、空間(余白)を広めにとることです。
たとえば横幅1920pxでPCデザインを作成している際、各要素のマージンは60px〜80pxもとれば、しっかり要素を見せることができると思います。
ですが、ここでマージンを100px〜140pxとることで、余白を活かしたデザインにすることができます。
余白には情報の干渉を和らげる効果がありますし、何より見る側が見やすいと感じます。
また、文章の場合ですと、遠目で見ると文字が小さいと読めないし目が疲れたりして読む気がうせてきませんか?
余白があるとこれはこのまとまりとは違うということが主張され、情報と情報の間隔が広がれば余白が区切りの効果を出し別々ですということがわかりやすくなります。
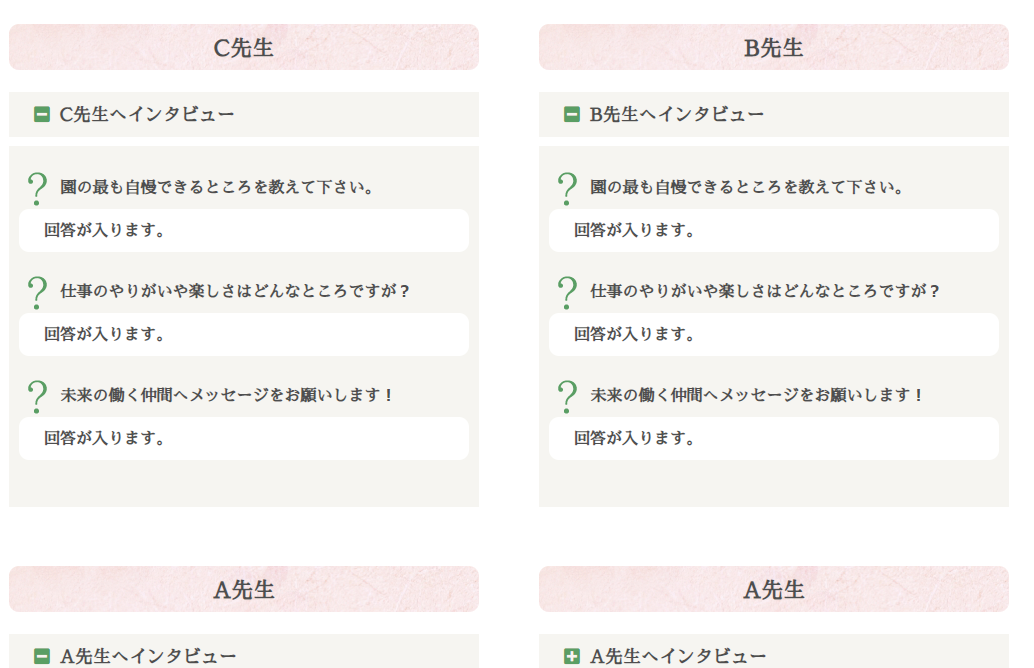
【例1】

【例2】

分かりにくい例ですが・・・
例1はまとまりがあるように見えますが、コンテンツ毎の区切りがわかりにくいですね。
ホームページ上の余白は、芸人でいう「間」のようなもので、一見目立たないようでいて、見る人をナチュラルにコントロールする重要な要素です。
余談ですが、余白に関してはホームページだけでなく、冊子などでも重要視されています。
有名なのは「ウィリアム・モリスの法則」。
詩人ウィリアム・モリスによって提唱された、ノドの余白を1として天を1.2倍、小口1.44倍、地を1.73倍取ると綺麗な版面になると欧文組版で言われている余白の比率です。
余白の幅には決まりはありませんが、目的としては地を多めに取ることで、本文の印象を重たくさせなくして、更にあえてノドを狭くすることで、テキストのつながりを強化する意図もあるようです。
(一般に、日本では、版面は特に指定しない限り、天地左右中央に配置しています。)
今週は、余白がいかに見る側にとって重要かをお伝えさせていただきました。
それではまた。